Image Optimization: An Often Overlooked Part of SEO
If you’re optimizing your website for search, then you should make use of all the white hat SEO methods you can.
One method clients sometimes overlook is image optimization. Image optimization only takes a moment (although, truthfully, optimizing all images on an image-heavy website can take some time). But regardless of whether you have a few images or hundreds, the process boils down to putting keywords in two places:
- Image file names
- Image alt text
Image File Names
If you’ve already optimized your site, you’ll have a list of keywords to use in URLs, headings, meta description, content, etc. Simply use some of the same keywords (in a logical, natural way) to name your image.
For example, if you’ve purchased an image through a stock photo site (such as iStockphoto or Veer) change the assigned name (which will be some variation of 037854_5348647.jpg, for example) to a name that includes keywords.
While you can make this file name change when you save it to your computer, it’s often more efficient to make the change when you pull the image into your content management system.
When Google crawls your site, the image file name keywords will help it understand what your site is about—which can, in turn, help your site’s search result rankings.
Image Alt Text
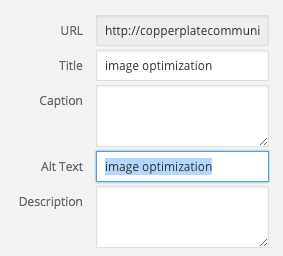
When you’re renaming the image file in your content management system, also take the time to include keywords in the image alt text. (For simplicity, you can make the file name and alt text the same.) Again, this will help Google understand your site and, possibly, improve your rankings.
If you haven’t been including keywords in these areas before, you can definitely go back and make these changes now.
For an excellent primer on optimizing images, check out 10 Must Know Image Optimization Tips on Shopify. While this article is primarily concerned with images contained on ecommerce sites, most tips apply to any kind of website.